Jak přidat a upravit pole ve formuláři

Webové formuláře si v omezené míře můžete editovat sami. Podívejte se, jak na to.
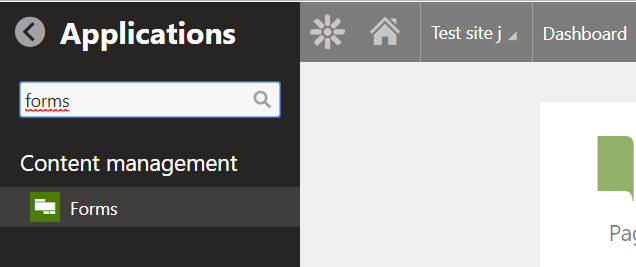
Do správy formulářů se dostanete v Kenticu kliknutím vlevo nahoře na ozubené kolečko a vyhledáte modul "Forms".

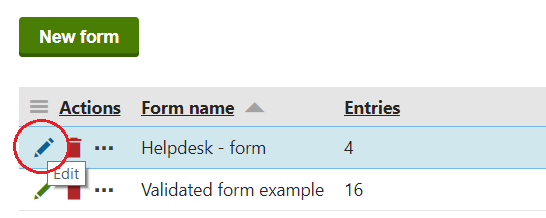
Dále, kliknutím na zelenou ikonku tužtičky u konkrétního formuláře se dostanete do jeho úprav.

Vytvoření nového pole
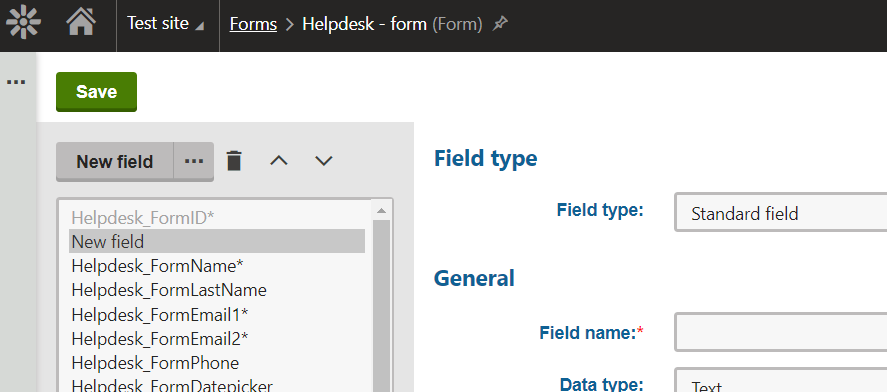
1. Kliknutím na záložku "Fields" a zvolením "New field" začneme vytvářet nové pole.

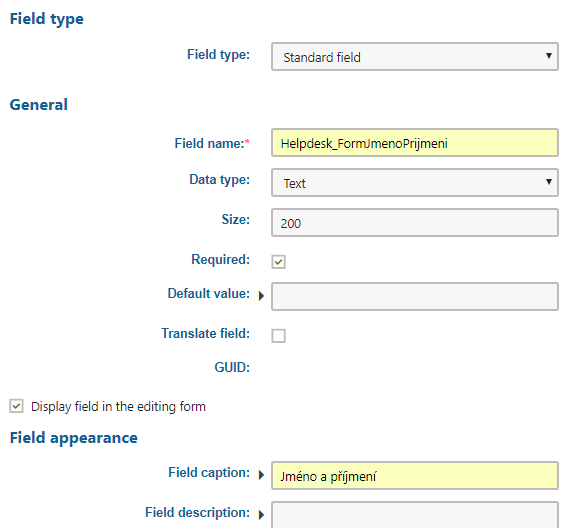
2. Field name → Interní název pole. Zvolte takový název pole, který nebude obsahovat diakritiku, mezery a zároveň, abyste poznali, ke kterému formuláři tento field patří.
Například: Helpdesk_FormJmenoPrijmeni
Data type→ Volí se typ vstupních dat, standardně se volí "Text" pro klasické pole s možností vepsání textu.
Size → Velikost pole / počet znaků, které se do pole vlezou.
Required → Zda má být pole povinné
Field caption→ Název pole ve formuláři na webu
V případě, že je pole povinné, je dobré vyplnit "Default error message" → Hláška, která se zobrazí v případě, že je pole nevyplněno.
Nastavení Vašeho nového fieldu může vypadat následovně:

Kliknutím na zelené tlačítko "Save" vlevo nahoře uložíte vytváření nového pole.
3. Vlevo v navigaci s výběrem nastavení formuláře zvolte záložku "Layout".
Na následující stránce vidíte layout formuláře, který se zobrazuje návštěvníkům na webu. Dole do textového pole klikněte na místo, kde by se měl zobrazovat Váš nový field.
Obecně platí co řádek tady v layoutu, to řádek s polem na webu. Pokud byste chtěli ve Vašem formuláři 2 pole vedle sebe, záleží jak je Váš form nastylován. V tomto případě nás neváhejte zkontaktovat pro radu.
Většinou každý field by měl mít "label", "input" a "validation". Postup při přidání Vašeho nového fieldu do Layoutu:
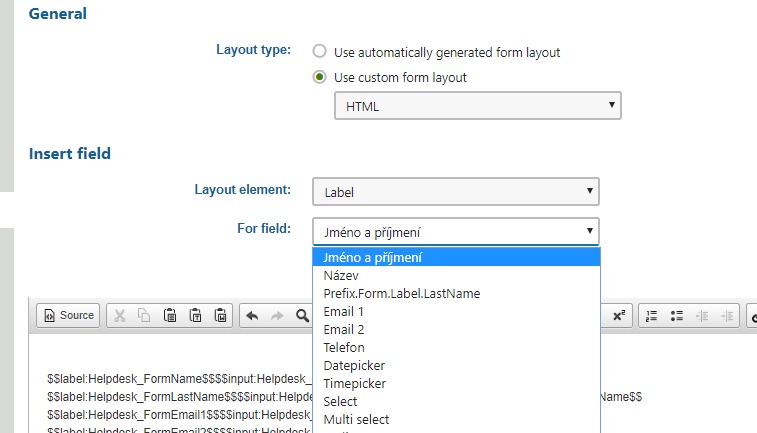
- Klikněte na výběr v poli "Layout element" a zvolte "Label"
- Ve "For field" vyberte Váš nově vytvořený field podle názvu:

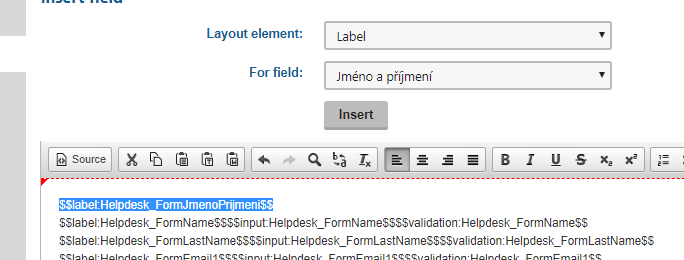
- Klikněte na "insert"
Label s novým fieldem se přidá do pole ve tvaru:

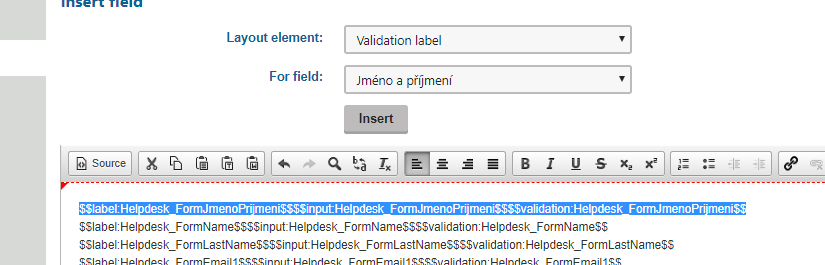
Za label přidejte také "input" a "validation" z pole "Layout element".
Celé to bude vypadat následovně:

Layout uložte kliknutím na "Save" vlevo nahoře.
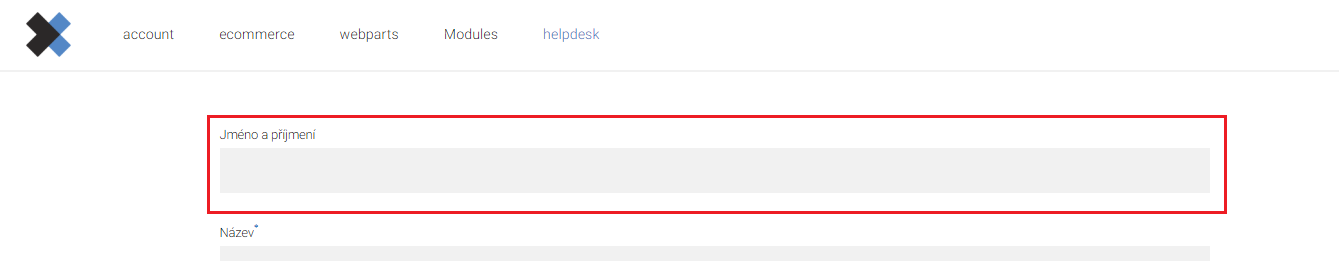
4. Zkontrolujte zobrazení Vašeho nového pole ve formuláři na webu. Výsledek může vypadat následovně:

Hotovo.
5. Přidání pole do notifikačního e-mailu (E-mail notification v CMS Kentico)
Data z polí z Vašeho formuláře se standardně propisují do Kentica → Forms → daný formulář → Recorded Data
V případě, že budete chtít nové pole propisovat také do notifikačního e-mailu z formuláře, je třeba upravit jeho layout.
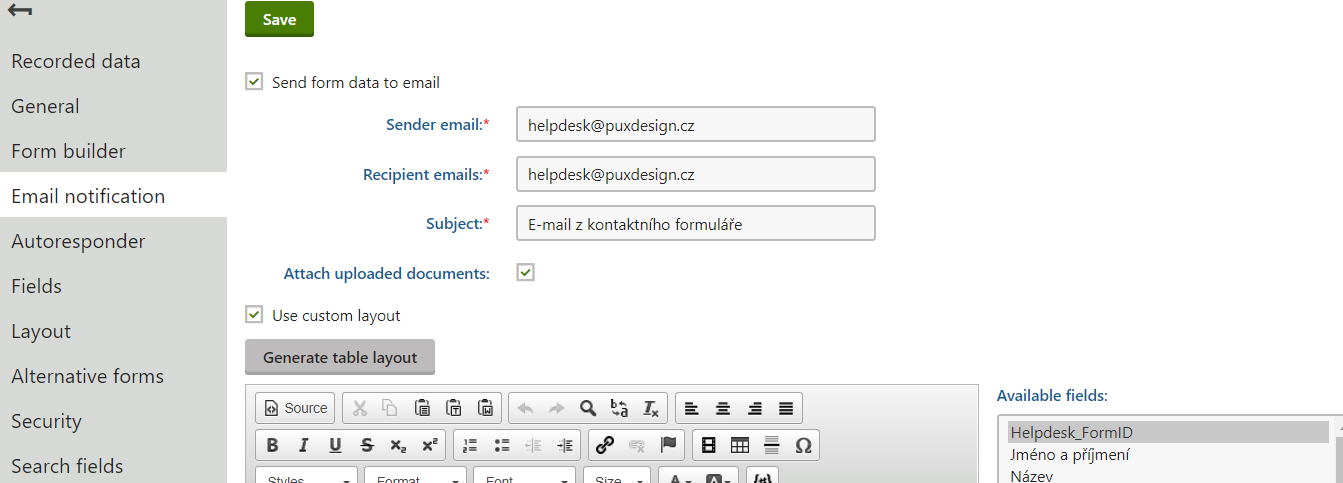
V administraci Kentica na daném formuláři zvolte záložku "E-mail notification", měli byste vidět podobně vypadající stránku:

- Na stránce dole vidíte WYSIWYG textové pole a po pravé straně dostupná pole pro formulář, v angl. "Available fields".
- V textovém poli klikněte do místa, kde budete chtít přidat Vámi nově vytvořené pole a zadanou hodnotu z formuláře.
- Vpravo ve výběru s poli zvolte nové požadované pole a klikněte na "Insert label" pro vložení názvu daného pole layoutu s notifikačním e-mailem.
- Následně klikněte na "Insert value" pro vložení hodnoty daného pole.
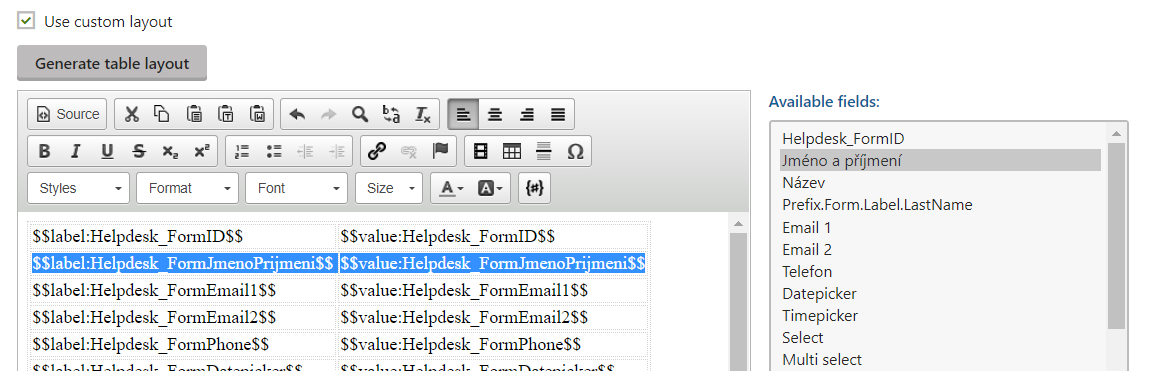
Po úpravách může layout notifikačního e-mailu vypadat následovně:

V notifikačním e-mailu se za daný label bude dosazovat název pole a za value vždy hodnota vyplněná ve formuláři návštěvníkem webu.
Změny layoutu uložte kliknutím na "Save" vlevo nahoře.
6. Proveďte test. Vyplňte formulář a zkontroluje poštu, kde Vám chodí notifikační e-maily z formuláře na webu.
Hotovo.
Buďte v obraze ve světě webů a e-shopů
Přihlaste se k odběru našeho newsletteru
Umíme vše, co je pro váš projekt potřeba